Sentry 实战
导航操作检测
在前面页面加载与性能指标的介绍中,我们了解到性能信息都是有 SDK 的 BrowserTracing 功能采集的,而 BrowserTracing 除了采集页面加载性能指标外,还可以采集路由导航时的相关信息,这在单页面应用中非常有用
1. 基本导航操作检测
首先我们在前端项目中加上前端路由
# 安装React路由 npm i -S react-router-dom// App.js import { BrowserRouter as Router, Switch, Link } from 'react-router-dom'; function App() { function fn() { console.log(window.a.b); } return ( <Router> <> <nav> <ul> <li> <Link to="/">Home</Link> </li> <li> <Link to="/about">About</Link> </li> </ul> </nav> <Switch> <Router path="/about"> about </Router> <Router path="/"> <button onClick={fn}>Break the world</button> </Router> </Switch> </> </Router> ); } export default App;接下来我们打开页面
localhost:9000,点击About,跳转到/about页,可以看到此时SDK多上报了一条transaction
过一会儿,在
Sentry管理界面->Discover菜单 -> All Events中,我们可以看到刚才上报的transaction:/about,点击打开详情在
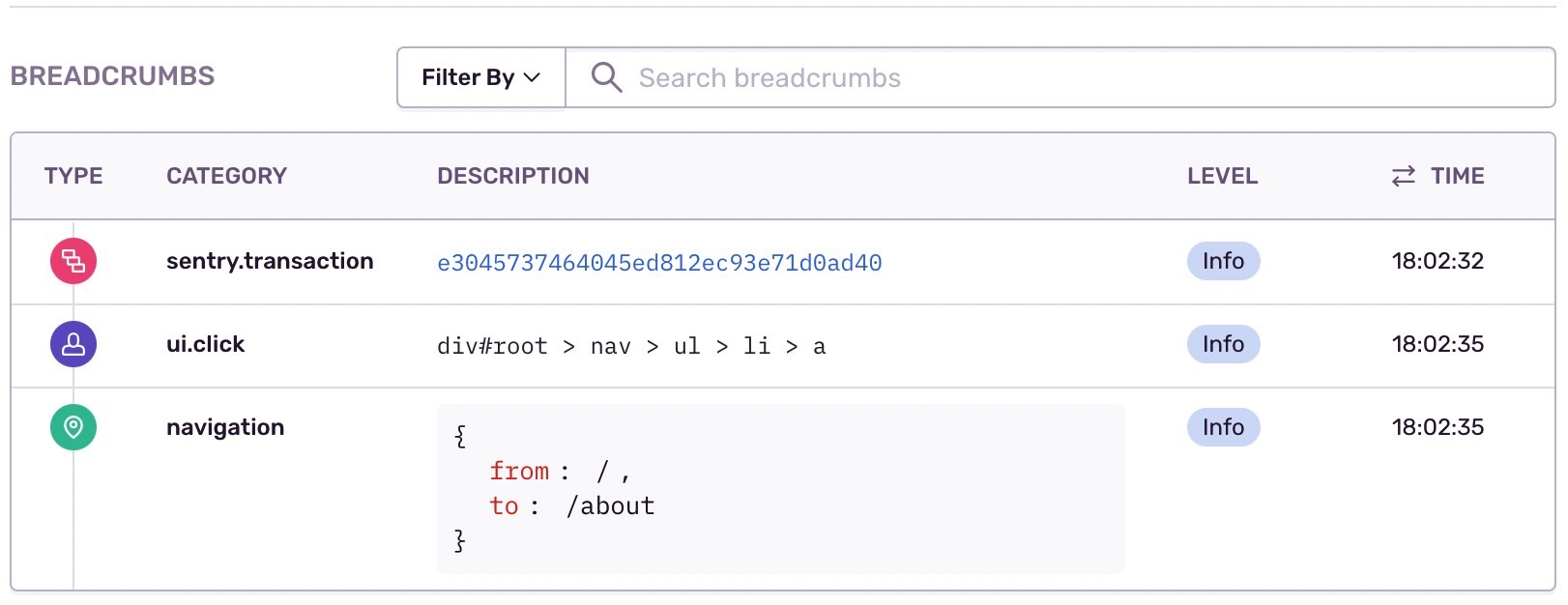
Breadcrumbs中,我们可以看到这是一个TYPE为navigation,CATEGORY为navigation的transaction,并告诉了我们from,从/路由,to,跳转到了/about路由。在跳转之前,经历了
pageload,和ui.click
2. React router 导航操作检测
目前为止,对于
/user/:id的路由,不同的id,上报的transaction名称是不同的,例如/user/1、/user/2。我们可以分别在
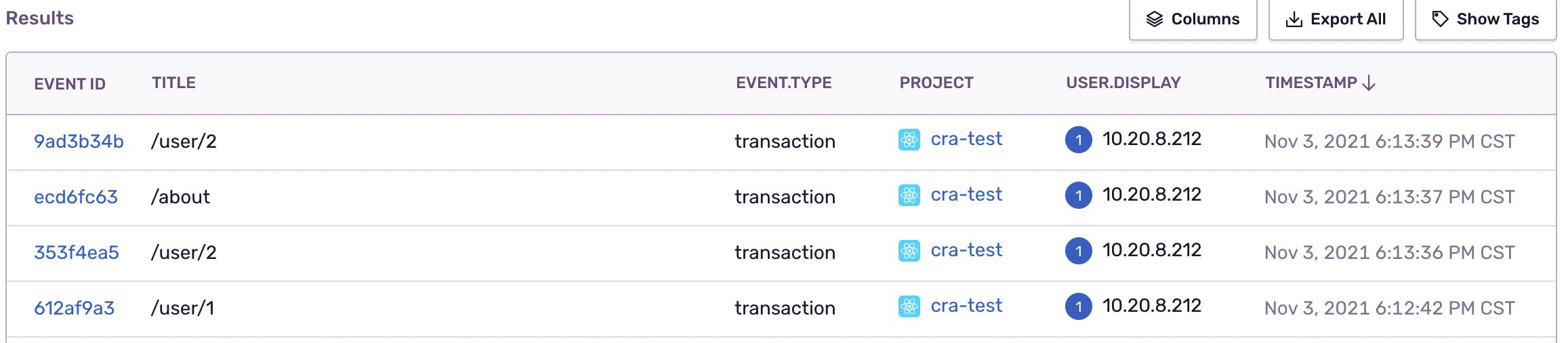
/user/1、/user/2路由下刷新页面,然后在Sentry管理界面的Performance菜单里查看效果,会看到两条不同的TRANSACTION:/user/1、/user/2
实际上我们希望他们是一条,预期应该显示:
/user/:id,在React项目中,我们可以通过Sentry.reactRouterV5Instrumentation配置。
React 配置
安装history
npm i -S history@4配置
React router集成// index.js import React from 'react'; import ReactDOM from 'react-dom'; import { Router, Route, Switch, Link, matchPath } from 'react-router-dom'; import { createBrowserHistory } from 'history'; import * as Sentry from '@sentry/react'; import { Integrations } from '@sentry/tracing'; const history = createBrowserHistory(); const routes = [{ path: '/about' }, { path: '/user/:id' }, { path: '/' }]; Sentry.init({ dsn: "http://xxxxxxxxxxxxxxxx@127.0.0.1:9000/3", environment: 'localhost', integrations: [new Integrations.BrowserTracing({ routingInstrumentation: Sentry.reactRouterV5Instrumentation(history, routes, matchPath), })], tracesSampleRate: 1.0, release: '0.0.1', }); const App = () => { function fn() { console.log(window.a.b); } return ( <Router history={history}> <> <nav> <ul> <li> <Link to="/">Home</Link> </li> <li> <Link to="/about">About</Link> </li> <li> <Link to="/user/1">User1</Link> </li> <li> <Link to="/user/2">User2</Link> </li> </ul> </nav> <Switch> <Route path="/about" children={ () => <div>about</div> } /> <Route path="/user/:id" children={ () => <div>user</div> } /> <Route exact path="/" children={ () => <button onClick={fn}>Break the world</button> } /> </Switch> </> </Router> ); } ReactDOM.render( <React.StrictMode> <App /> </React.StrictMode>, document.getElementById('root') );然后我们再在
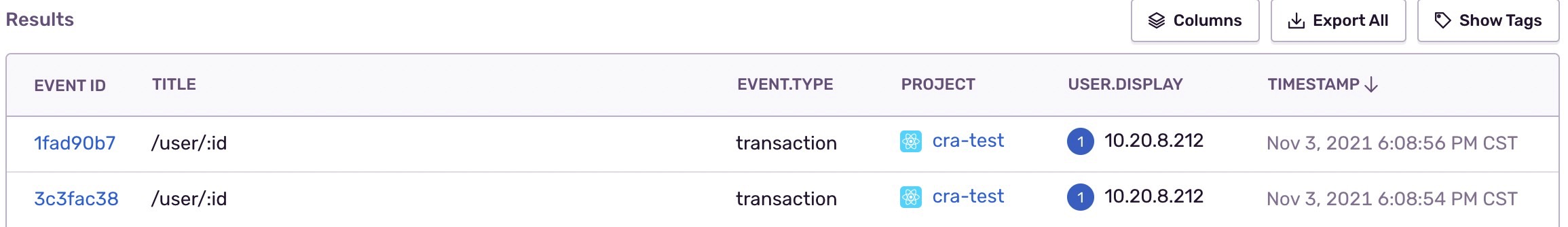
/user/1、/user/2路由下刷新页面,查看上报的transaction,已经变成了一种:/user/:id
还有一种方式可以也达到这个目的:使用
Sentry.withSentryRouting高阶组件包裹Route,具体可以参考 官方文档
3. Vue router 导航操作检测
Sentry.init({
Vue: Vue,
dsn: "https://examplePublicKey@o0.ingest.sentry.io/0",
tracesSampleRate: 1.0,
integrations: [
new Integrations.BrowserTracing({
// 加这行
routingInstrumentation: Sentry.vueRouterInstrumentation(router),
}),
],
trackComponents: true,
});


